Dzisiaj wspólnie nauczymy jak stworzyć grę, w którą da się już grać. To co mamy do tej pory to:
- sterowanie duszkiem – głównym bohaterem (u nas to Puszek) za pomocą strzałek w lewo i prawo
- sterowanie duszkiem – tym, którego powinniśmy unikać (u nas to Głośnik), tak żeby spadał on z góry w losowym czasie
Ponieważ jest to kolejny wpis z serii Scratch – pierwsza gra, zanim zaczniesz czytać ten tekst, zachęcam Cię do zapoznania się z poprzednimi wpisami:
Przypomnijmy sobie historię
Pamiętajcie, że żeby tworzenie gry było prawdziwą frajdą, dobrze jest „wczuć się w historię”. Dlatego za każdym razem, kiedy siadacie przed komputerem, żeby stworzyć kolejne elementy gry, przypomnijcie sobie historię, jaką ona opowiada. U nas wygląda to tak:
Tematem przewodnim naszej gry będzie historia kotka, który marzył, żeby być muzykiem. Niestety nie umiał grać na żadnym instrumencie. Ale żeby nauczyć się grać potrzebny jest instrument. Kotek musi zatem takowy zdobyć. Niestety, jak to w życiu zwykle bywa, nic nie jest takie proste jak się wydaje. Co prawda z nieba spadają instrumenty muzyczne, ale także głośniki, które mogą zwyczajnie przygnieść kotka…
Kiedy już pamiętamy historię, otwórzmy nasz projekt:
Przypomnę tylko, że żeby otworzyć projekt nad którym ostatnio pracowaliśmy, wchodzimy na stronę https://scratch.mit.edu. Jeżeli nie jesteś zalogowany – zaloguj się. Wybierz opcję „Moje rzeczy”, po czym odszukaj swój projekt. A następnie „Zajrzyj do środka”
Sprawmy, żeby Głośnik spadał nie tylko w losowym czasie, ale także w losowym miejscu 🙂
Zgodzicie się ze mną, że unikanie Głośnika, który spada zawsze w jednym miejscu, jest dosyć łatwym zadaniem… Kiedy zastanawiamy się jak stworzyć grę, warto zawsze myśleć o tym, żeby granie w nią było pewnego rodzaju wyzwaniem 😉
My na początek chcemy, żeby to gdzie i kiedy spadnie Głośnik nie było oczywiste.
Jeżeli odrobiliście zadanie domowe z poprzedniego wpisu, na pewno już macie kod, który sprawia, że nie wiecie, kiedy i gdzie spadnie Wasz duszek.
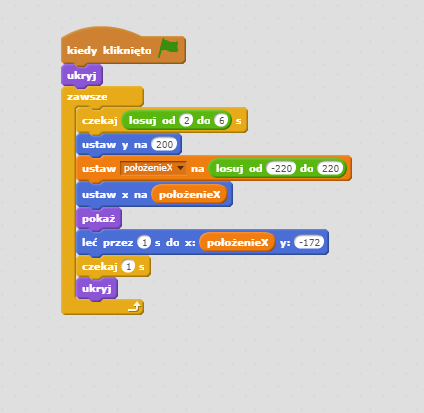
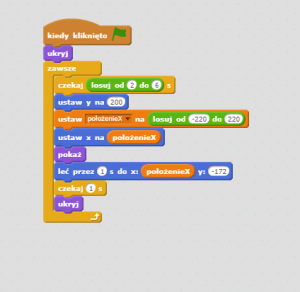
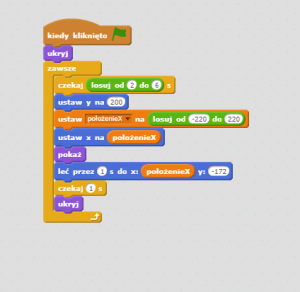
Jeżeli jeszcze tego nie zrobiliście poniżej prezentuję nasze rozwiązanie:

Oczywiście skrypt ten znajduje się w kontekście duszka „Głośnika”, nie zapomnijcie wybrać go w sekcji „Duszki”.
Nową konstrukcją, jaka pojawia się w tym rozwiązaniu, jest tzw. „zmienna”.
Co to jest zmienna?
Zmienną w programowaniu nazywamy taką konstrukcję, która posiada jakąś symboliczną nazwę i przechowuje wartość.
My w naszym rozwiązaniu chcemy wylosować położenie Głośnika na osi x, a następnie chcemy tą wartość wykorzystywać podczas jego „lotu”.
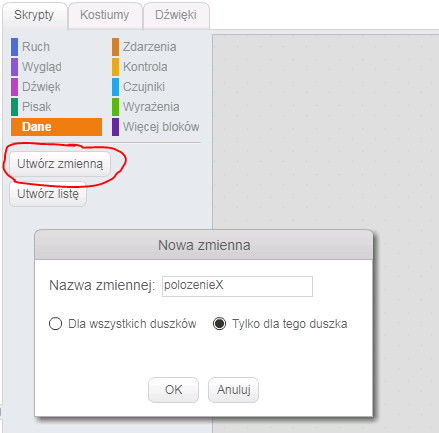
Żeby wykorzystać zmienną, musimy ją najpierw stworzyć. W tym celu przechodzimy do sekcji „Dane” i korzystając z przycisku „Utwórz zmienną” tworzymy zmienną położenieX wpisując jej nazwę w edytowalne pole.
Ponieważ zmienną tą chcemy wykorzystywać tylko dla duszka Głośnika, zaznaczamy opcję „Tylko dla tego duszka”.

Gotowe ! Mamy nową zmienną.
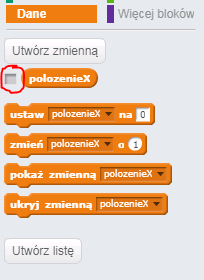
Zauważcie, że w momencie stworzenia pierwszej zmiennej, pojawiają się bloczki, które pozwalają na jej wykorzystanie:

Ponieważ nie chcemy, aby ta zmienna była widoczna na naszej scenie, odznaczamy domyślnie zaznaczony checkbox znajdujący się przy jego nazwie.
Teraz czas przypisać jej wartość. W tym celu wykorzystujemy bloczek „ustaw położenieX na ”. Jeżeli znajduje się w nim inna zmienna niż ta przez nas przed chwilą stworzona, zmieniamy ją używając strzałki w dół w miejscu nazwy zmiennej.
Czas na pytanie „Jaką wartość powinna mieć nasza zmienna? ”. Ponieważ chcemy, żeby Głośnik spadał w losowym miejscu, odpowiedź jest prosta – losową 🙂
Pamiętacie bloczek „losuj” ?
Znajduje się on w sekcji „Wyrażenia”. Jako wartości od do, podajemy graniczne wartości sceny. Wyznaczyć je można przesuwając Głośnik w obrębie sceny, tak daleko jak nam to odpowiada. Dobrze, żeby Głośnik mógł spaść w każdym miejscy Sceny, ale spadając powinien być odpowiednio widoczny.
My jako wartości, które nam odpowiadają wybraliśmy -220 do 220.
Mamy zatem już przypisaną wartość do naszej zmiennej. Czas ją wykorzystać. Wykorzystujemy ją oczywiście w blokach „ustaw x na” oraz wykorzystywanym już poprzednio „leć przez 1 s do x:”.
Oba te bloki znajdują się w sekcji „Ruch”.
Mam nadzieję, że zrozumieliście nasze rozwiązanie i jestem bardzo ciekawa czy Wasze były podobne?

Nie zapomnijcie przetestować przygotowanego rozwiązania !
Usuwanie niepotrzebnych konstrukcji.
Ponieważ zaczynamy tworzyć coraz bardziej skomplikowane programy, może się zdarzyć, że będziemy mieli potrzebę usunięcia ze skryptu fragmentu nieużywanego kodu.
Żeby usunąć niepotrzebne bloczki, odczepiamy je od innych bloczków i “odkładamy” do biblioteki 🙂
Jak stworzyć grę ?
Na razie mamy poruszające się duszki. Stanowczo nie można tego nazwać grą 🙂
Zastanówmy się, jaki jest najmniejszy krok, który sprawi, że będziemy mogli zagrać w to, co stworzyliśmy?
Moje dziecko stwierdziło, że chce, żeby w momencie w którym Głośnik dotknie naszego duszka Puszka, gra kończyła się. Wymyśliło też, że dobrze by było, żeby Puszek wydał wówczas dźwięk, świadczący o tym, że wydarzyło się coś niedobrego.
Wiemy już co robić, a więc do dzieła!
Jak sprawić, żeby duszek wydał dźwięk w momencie, kiedy zostanie dotknięty przez innego duszka ?
Jak zapewne pamiętacie wszystkie elementy, które programujemy w grze nazywane są duszkami ( wyjątek stanowi scena ;)). Zatem nasz Głośnik również jest duszkiem.
Musimy znaleźć sposób, który pozwoli nam rozpoznać, że Głośnik właśnie dotknął Puszka.
Ponieważ zdarzenie to ma mieć wpływ głównie na kotka, jako miejsce w którym umieścimy skrypt sprawdzający czy zaszła interakcja pomiędzy dwoma duszkami wybraliśmy właśnie kotka.
Zaznaczamy ikonkę Puszka w sekcji „Duszki” i wybieramy zakładkę skrypty.
Ponieważ sprawdzenie czy Głośnik dotyka kotka ma następować przez cały czas trwania gry, zaczynamy od bloczku „kiedy kliknięto zieloną flagę” (sekcja „Zdarzenia”), a następnie zastosujmy bloczek „zawsze” (sekcja „Kontrola”).

No właśnie ale co ma się dziać zawsze?
U nas zawsze w momencie dotknięcia kotka przez Głośnik, ma wybrzmieć dźwięk „meow”.
Już widzimy, że to zawsze to tak nie do końca zawsze… Zawsze, ale pod warunkiem, że Głośnik dotknie kotka…
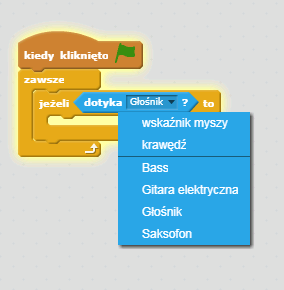
Szukamy więc instrukcji warunkowej „jeżeli”. Znajdujemy ją w sekcji „Kontrola”. W miejscu warunku musimy wstawić sprawdzenie, czy dotknął nas Głośnik. Warunek ten znajdziemy w sekcji „Czujniki”.
Wybieramy bloczek „dotyka … ?” i z listy rozwijanej wybieramy „Głośnik”. Wy oczywiście musicie wybrać tutaj nazwę swojego duszka 🙂

Kolejnym elementem naszej konstrukcji jest to, co powinno się wydarzyć po dotknięciu przez Głośnik. Chcemy żeby nasz kotek wydał dźwięk. Do tego celu wybieramy bloczek „zagraj dźwięk i czekaj” z sekcji „Dźwięk”.
Pamiętacie czym różni się bloczek „zagraj dźwięk” od „zagraj dźwięk i czekaj” ?
Mówiliśmy o tym w poprzednim poście 🙂
W bloczku tym należy wybrać dźwięk jaki powinien być odegrany. My wybraliśmy domyślny dźwięk „meow”. Jeżeli chcecie żeby odegrany został inny dźwięk, przejdźcie na zakładkę „Dźwięki” i wybierzcie dźwięk z biblioteki lub załączcie własny.
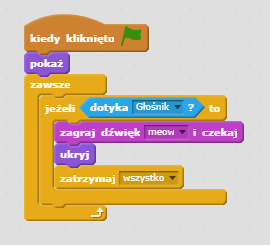
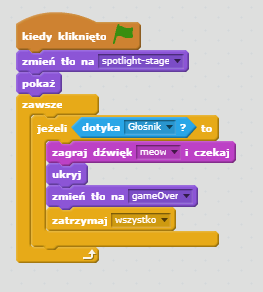
Gotowy skrypt wygląda następująco:

Czas na test!
Hurra, kotek miauczy po dotknięciu przez Głośnik. Nasz cel został osiągnięty !
Jak zakończyć grę ?
Zawsze, kiedy zastanawiamy się, jak stworzyć grę, musimy zadać sobie pytanie: „Jak i kiedy chcemy ją zakończyć ?”.
My postanowiliśmy, że nasza gra ma zakończyć się już przy pierwszym dotknięciu Puszka przez Głośnik.
Pierwszy krok już za nami – kotek przeraźliwie miauczy, kiedy Głośnik na niego spada.
Miauczy, ale gra toczy się dalej …
To co chcemy teraz osiągnąć, to to, że wszystko się zatrzymuje, muzyczka przestaje grać, a na scena pojawia się napis „GAME OVER”.
Zacznijmy od zatrzymania wszystkiego i sprawienia, żeby kotek zniknął z naszej gry.
Z sekcji „Kontrola” wybieramy bloczek „zatrzymaj wszystko”, natomiast z sekcji „Wygląd” bloczek „ukryj”.
Gotowy skrypt wygląda następująco:

Sprawdźmy jak to działa.
Super! Głośnik się zatrzymuje, muzyczka przestaje grać, a kotek znika !
Tylko czemu Puszek nie pojawia się po ponownym kliknięciu w zieloną flagę ?
Wystarczy dodać bloczek „pokaż” (sekcja „Wygląd”) i gotowe !

Jeszcze jeden test i możemy przejść do ostatniego zadania na dzisiaj 🙂
Jak stworzyć napis „GAME OVER” ?
Mimo, że gra się zatrzymuje brakuje nam jeszcze ostatecznego akcentu, który sprawi, że grę uznamy za zakończoną.
Dla mojego dziecka było oczywistym, że będzie to napis „GAME OVER”. O wielkim napisie mówiło od kiedy zaczęliśmy się zastanawiać jak stworzyć grę 🙂
Koniecznie porozmawiaj ze swoim dzieckiem na temat tego, jak ono chce zakomunikować koniec gry. To jest bardzo ważny element podczas rozważań na temat tego, jak stworzyć grę.
No dobrze, przejdźmy do czynów.
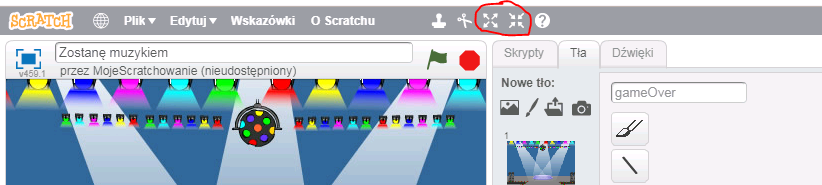
W naszym przypadku na początek musimy stworzyć sobie nowe tło, na którym pojawi się napis.
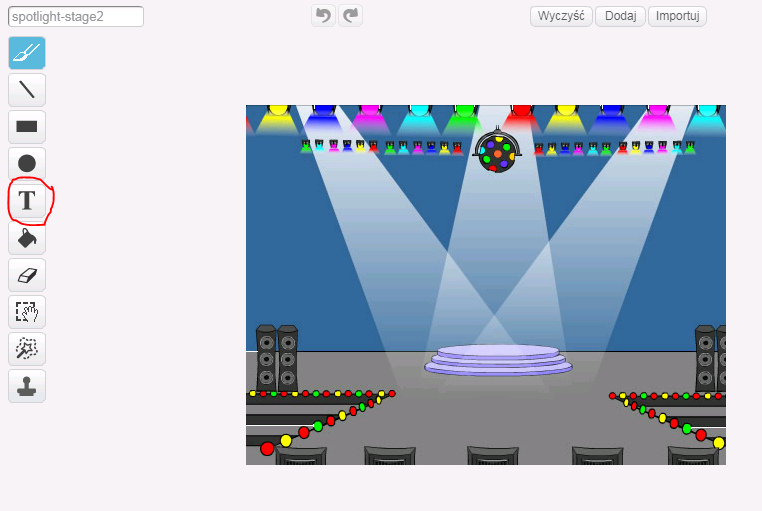
W tym celu przechodzimy do zakładki „Tła” w kontekście sceny, z biblioteki wybieramy tło identyczne do tego, które wybraliśmy poprzednio. Po lewej stronie obszaru roboczego znajduje się pasek narzędzi, dzięki któremu możemy dokonać koniecznych zmian.

Nam potrzebny jest napis, wiec wybieramy ikonkę tekstu. Kursor umieszczamy w miejscu w którym powinien pojawić się napis, klikamy myszką i możemy rozpocząć pisanie.
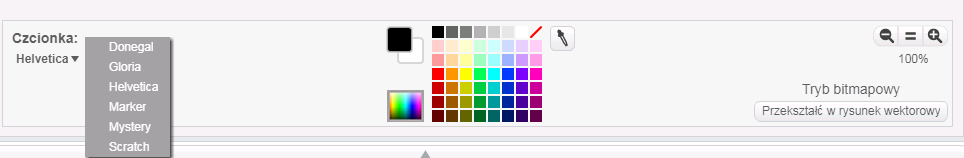
W pasku na dole możemy zmienić zarówno samą czcionkę, jak też kolor liter.

Piszemy GAME OVER.
Ponieważ okazało się że według nas napis powinien być stanowczo większy, musieliśmy go powiększyć 🙂
Do tego celu służą te same opcje, „Zwiększ”, „Zmniejsz”, które wykorzystywaliśmy podczas dobierania wielkości duszków do naszych potrzeb.

OK. Nasza scena jest gotowa. Nie zapomnijcie nazwać swojego nowego tła ( np. „gameOver”).

Możemy przejść do zmieniania skryptu.
Jak wyświetlić napis „GAME OVER” ?
Zmiana tła powinna się zadziać w miejscu, w którym jesteśmy w stanie stwierdzić, że czas je zmienić. Tym miejsce jest u nas kontekst duszka Puszka. Przejdźmy zatem do zakładki „Skrypty” w miejscu, w którym dzieją się pozostałe rzeczy związane z dotknięciem Puszka przez Głośnik dodajmy blok „zmień tło na gameOver” (sekcja „Wygląd”).
Tym razem pamiętaliśmy, że jeżeli dokonujemy zmiany wyglądu, czy to duszka, czy w tym przypadku tła, powinniśmy wrócić do stanu początkowego.
W tym celu jeszcze raz wybieramy bloczek „zmień tło na” tym razem „spotlight-stage” i umieszczamy go zaraz po bloczku „kiedy kliknięto zieloną flagę”.

Jeszcze jeden test i możecie sprawdzić, jak idzie Wam unikanie strasznego Głośnika, który chce spaść na Wasze głowy.
Mam nadzieję, że wiecie już jak stworzyć grę, która kończy się tak jak chcecie 🙂 Na koniec jeszcze pokażę Wam wszystkie skrypty, które stworzyliśmy do tej pory.
Skrypty Puszka:

Skrypty Głośnika:

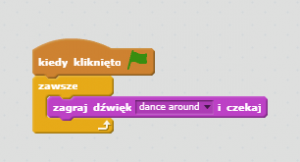
Skrypty Sceny:

W następnym wpisie zajmiemy się liczeniem punktów!
Dajcie znać w komentarzach jak poszło Wam z prezentowanymi tutaj zadami i czy trudno jest Wam unikać spadających przedmiotów 🙂



Dodaj komentarz